1. General operation of the retail7 app
With the retail7 POS software, there are various templates to choose from for the different appearance of the user interface. Each of these templates is available in the sizes S, M and L. The respective size is based on the end device that is used for the checkout.
Thus, S corresponds to a smartphone, M to a tablet and L to a desktop, i.e. from a defined screen size, and the checkout software automatically adjusts the size.
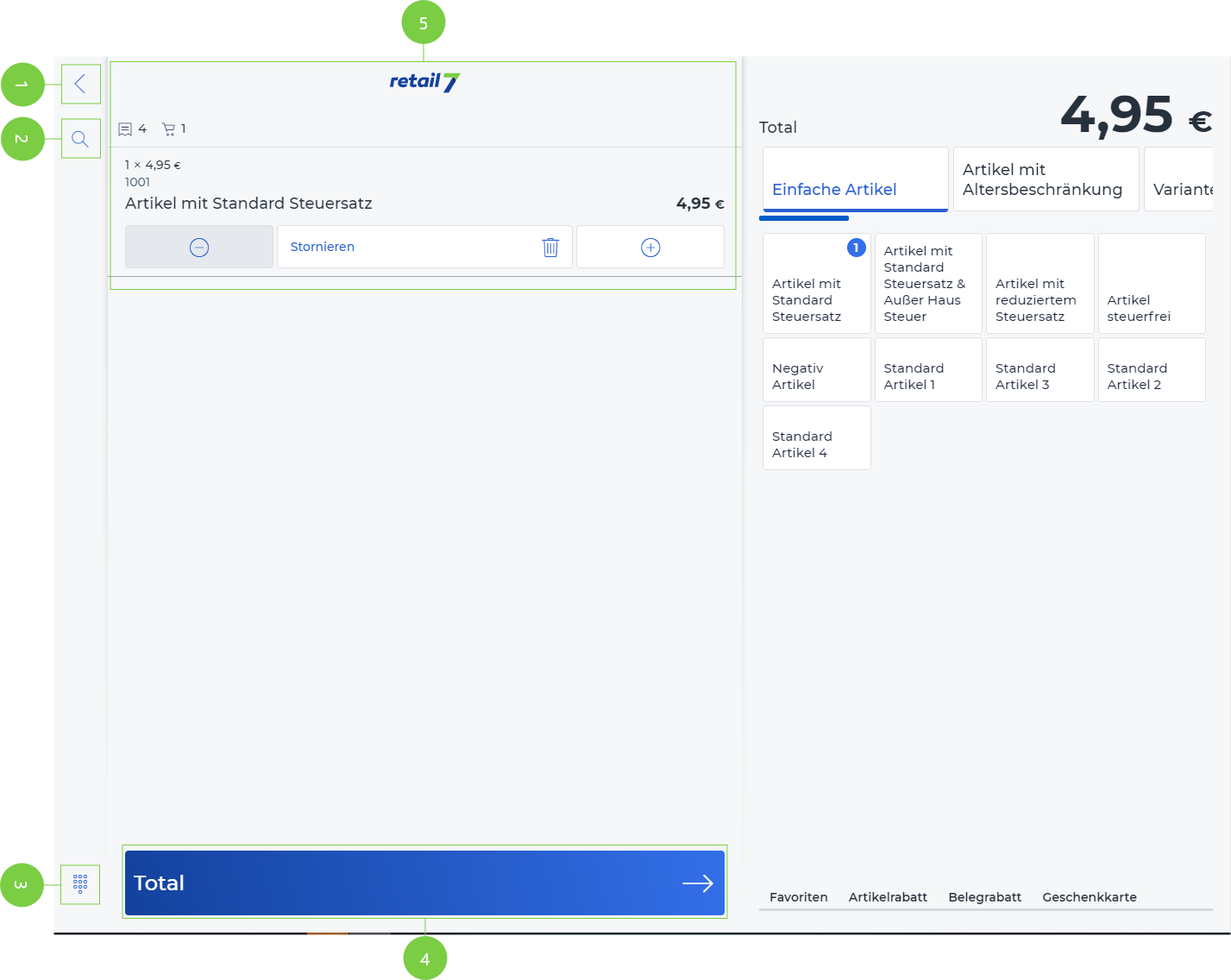
1.1 Active transaction
Scan all the required items. Subsequently, all entered items are displayed in the shopping cart of the active transaction. All transaction-relevant functions of retail7 can then be used. These functionalities are explained in the following sections.
 1 Cancel transaction
1 Cancel transaction
2 Item search
3 Numeric keypad
4 Complete transaction
5 Shopping cart
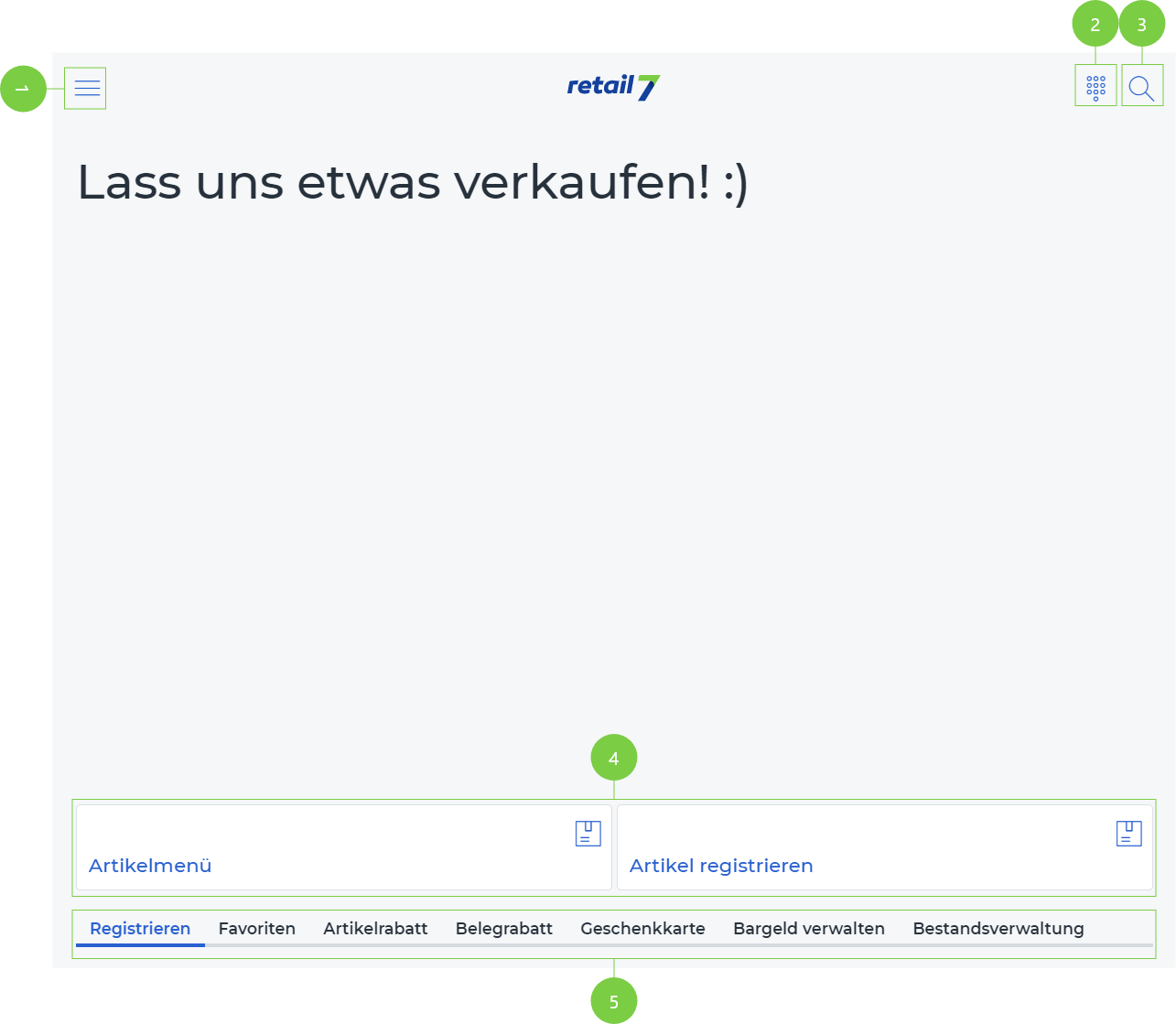
1.2 Inactive transaction
After logging in to retail7, no transaction is active by default. Therefore, the shopping cart of the POS system is empty or not displayed. When you scan items, a transaction is started automatically.
 1 User menu
1 User menu
2 Numeric keypad
3 Item search
4 Item registration
5 App menu
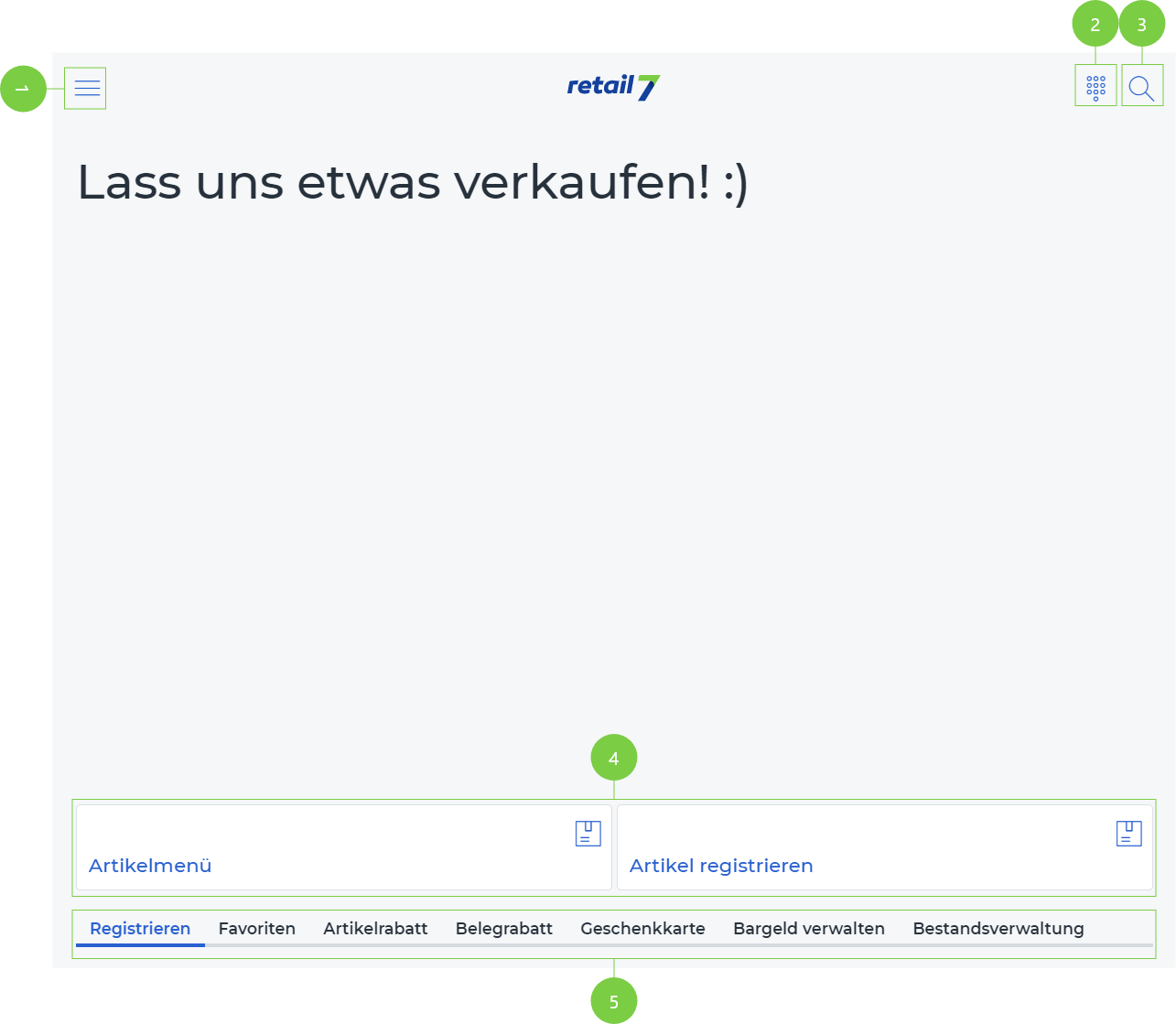
1.3 Size S
The size S is automatically displayed from a size of <769 px in portrait format. In landscape format, the value is <1023 px. Size S is primarily used for mobile devices, such as smartphones. All functionalities at retail7 are organized appropriately for the format, so that quick and easy navigation is possible on any size.
 1 User menu
1 User menu
In the user menu are all the settings that are necessary for the app. These include, for example ... .
2 Numeric keypad
3 Item search
The search function can be used to search for items in the system by entering the item name or item number. The search can then be started and the desired item selected from the list and click on Add. After that, the user is redirected to the transaction interface. The transaction interface is divided into an in and an active transaction.
4 Item registration
In the item menu you can see an overview of all items that are created in the menu. Here you can manually register items for the shopping cart and then complete the transaction.
5 App menu
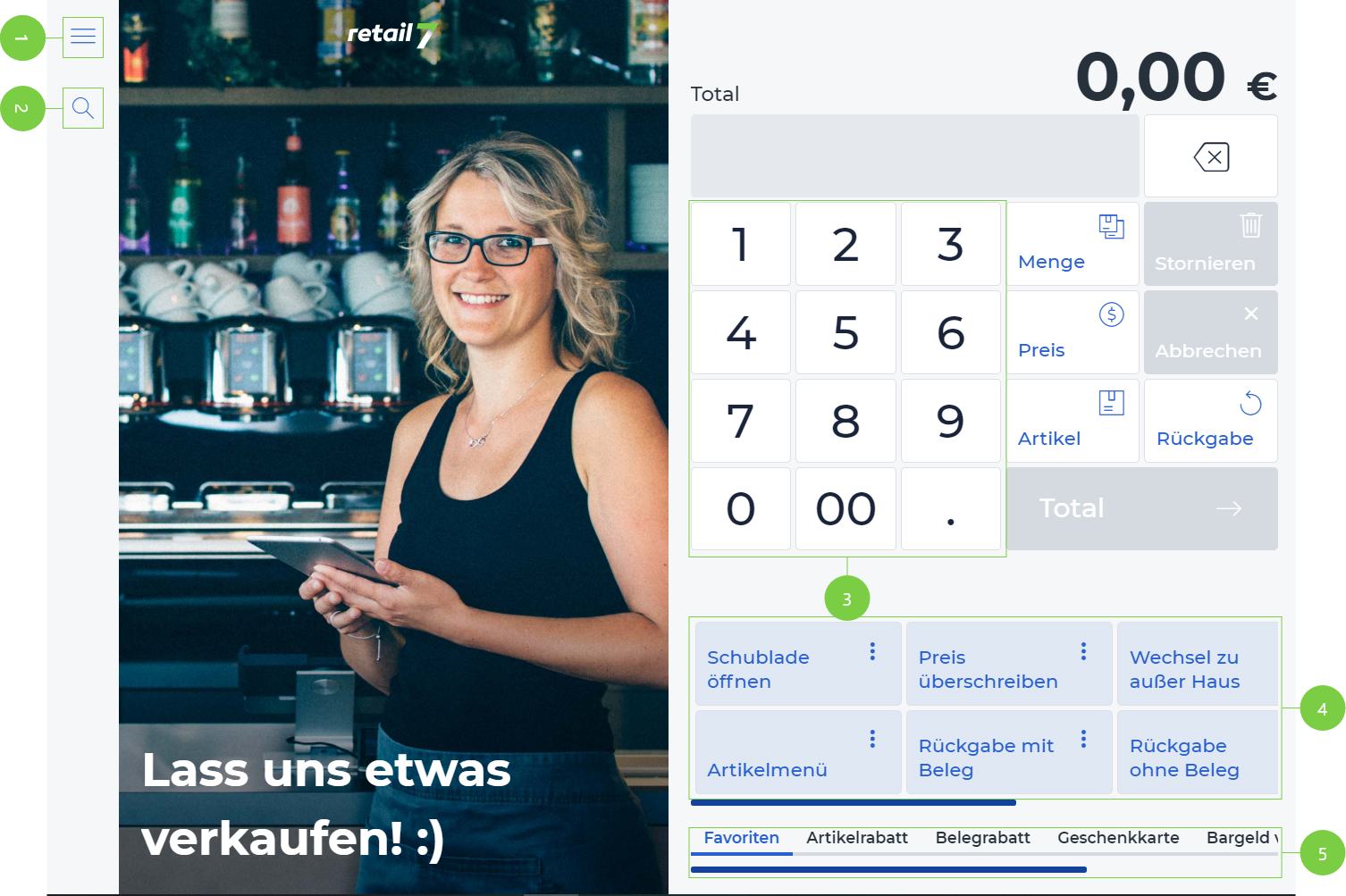
1.4 Size M
The size M is automatically displayed in portrait format from a size of <1025 px. In landscape format, the value is <1441 px. The size M is primarily used for mobile devices, such as tablets. All functionalities at retail7 are organized appropriately for the format, so that quick and easy navigation is possible on any size.
 1 User menu
1 User menu
2 Item search
Using the search function, items can be searched in the system by entering the item name or the item number. Then start the search and select the desired item from the list and click Add. After that, you will be redirected to the transaction interface. The transaction interface is divided into an in and an active transaction.
3 Numeric keypad
4 Opened menu (in this example: Favorites)
5 App menu
1.5 Size L
The size L is automatically displayed from a size of >1025 px in portrait format. In landscape mode, the value is >1441px. The L size is primarily used for devices such as desktops. All functionalities in retail7 are organized appropriately for the format, obtaining a quick and easy navigation on any size.